So what’s actually involved. Hmm. OH MY GOD IS IT THAT EASY !?
function showMap(position) {
// Show a map centered at (position.coords.latitude, position.coords.longitude).
}
// One-shot position request.
navigator.geolocation.getCurrentPosition(showMap);[from the W3 geolocation spec]
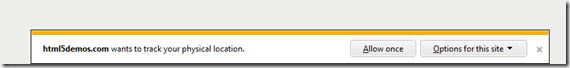
So you just rock up to html5demos.com/geo and ...

Holy crap. I won’t show you the resulting map because it shows where I live. What’s really freaky about that is this netbook doesn’t have a GPS. So either Windows 7 or IE 9 has fallen back to IP-based location inference, and somehow still got me only one house out.
I’m totally freaked out.
Anyway, the point of all this is that IE 9 is the browser for Windows Phone 7.5 (Mango), which – if it actually supports this API (and Wikipedia says yes it does) - means you can write location-aware mobile apps targeting Mango without having to ‘go native’. And for the demo I want to put together, this can only be a good thing...




No comments:
Post a Comment